Takie chmurki wstawiamy na 2 sposoby w zależności od tego z jakimi polami formularza mamy do czynienia. Przede wszystkim wpierw w pliku templates/<-nazwa-templatki->/add.php musimy zaincludować skrypt javascript odpowiedzialny za wyświetlanie chmurek. W tym celu wstawiamy linię:
<script type="text/javascript" src="http://<?=$GLOBALS['url'];?>/js/wz_tooltip/wz_tooltip.js"></script>
Następnie tworzymy kod chmurek za pomocą kodu:
<small>[<a onmouseover="TagToTip('TUTAJ_ID_POLA')" onmouseout="UnTip()" href="#">?</a>]</small>
<div id="TUTAJ_ID_POLA" style="display: none;"><--TUTAJ-ZAWARTOSC-CHMURKI--></div>
gdzie TUTAJ_ID_POLA wpisujemy własny identyfikator dzięki któremu skrypt będzie identyfikował przycisk z odpowiednią chmurką.
Pola statyczne czyli np. tytuł, opis, słowa kluczowe, informacje dla moderatora, adres e-mail. Dodatkowe informacje wpisujemy tutaj bezpośrednio w kod templatki.
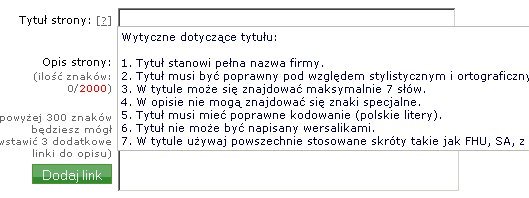
1 przykład – chmurka z dodatkowymi informacjami dla pola tytuł.
Znajdujemy w pliku templates/<-nazwa-templatki->/add.php kod:
<td style="text-align:right;width:120px;"><?=$GLOBALS['lang'][117];?>:</td>
i zastępujemy np na:
<td style="text-align:right;width:120px;">
<?=$GLOBALS['lang'][117];?>:
<small>[<a onmouseover="TagToTip('title')" onmouseout="UnTip()" href="#">?</a>]</small>
<div id="title" style="display:none;">Wytyczne dotyczące tytułu:<br /><br />1. Tytuł stanowi pełna nazwa firmy.<br />2. Tytuł musi być poprawny pod względem stylistycznym i ortograficznym.<br />3. W tytule może się znajdować maksymalnie 7 słów.<br />4. W opisie nie mogą znajdować się znaki specjalne.<br />5. Tytuł musi mieć poprawne kodowanie (polskie litery).<br />6. Tytuł nie może być napisany wersalikami.<br />7. W tytule używaj powszechnie stosowane skróty takie jak FHU, SA, z o.o. itp.</div>
</td>
Pola dynamiczne czyli np. pola niestandardowe definiowane przez użytkownika w PA -> Konfiguracja -> Katalog firm. Dodatkowe informacje wpisujemy tutaj bezpośrednio w Panelu Administracyjnym w polu Opis.
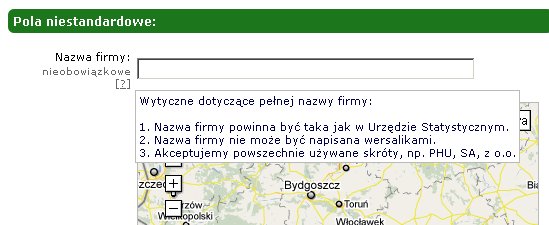
2 przykład – chmurka z dodatkowymi informacjami dla pola nazwa firmy.
Znajdujemy w pliku templates/<-nazwa-templatki->/add.php kod:
<tr>
<td style="text-align:right;width:120px;"><?=$forms[$i]['title'];?>:<br /><small><?=$forms[$i]['info'];?></small></td>
<td style="text-align:left;"><?=$forms[$i]['form'];?></td>
</tr>
<? if ($forms[$i]['description'] != '') : ?>
<tr>
<td style="text-align:right;width:120px;"></td>
<td style="text-align:left;"><?=$forms[$i]['description'];?></td>
</tr>
<? endif; ?>
i zastępujemy na:
<tr>
<td style="text-align:right;width:120px;">
<?=$forms[$i]['title'];?>:<br />
<small><?=$forms[$i]['info'];?></small><br />
<? if ($forms[$i]['description'] != '') : ?>
<small>[<a onmouseover="TagToTip('form_desc[<?=$i;?>]')" onmouseout="UnTip()" href="#">?</a>]</small>
<div id="form_desc[<?=$i;?>]" style="display:none;"><?=$forms[$i]['description'];?></div>
<? endif; ?>
</td>
<td style="text-align:left;"><?=$forms[$i]['form'];?></td>
</tr>
Uwaga: modyfikacja dostępna od wersji 1.4



2 odpowiedzi na „FAQ: Jak w formularzu dodawania strony stworzyć chmurki z dodatkowymi informacjami ?”
3 styczeń 2012 o 11:40
A czy mógłby mi ktoś udzielić pomocy ,jak stworzyć chmurkę po lewej stronie w sidebarze,z linkiem tekstowym lub buttonem graficznym katalogu z kodem do umieszczenia na stronie. Pozdrawiam
14 czerwiec 2012 o 17:12
Ooooo…. widzę tutaj moją twórczość… 😉